推荐关注
› Meteor
› JSLint - a JavaScript code quality tool
› jsFiddle
› D3.js
› WebStorm
推荐书目
› JavaScript 权威指南第 5 版 › Closure: The Definitive Guide
› Closure: The Definitive Guide
这是一个创建于 3312 天前的主题,其中的信息可能已经有所发展或是发生改变。

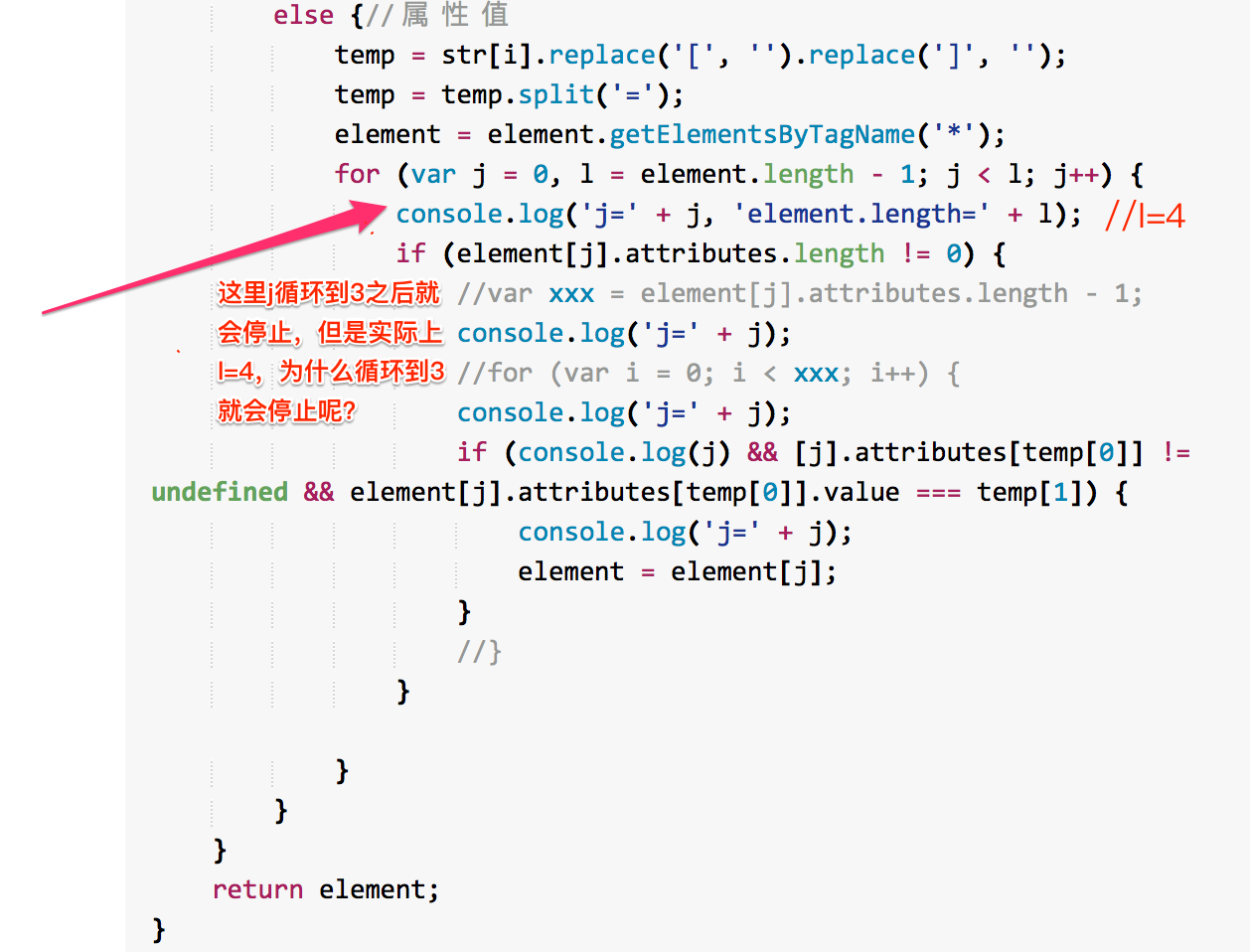
在 chrome 控制台执行 $('#main [class=github]') 就会重现问题,检查之后发现是上图里的问题
JS Code
function $(selector) {
var str = selector.split(' '),
temp,
element = document;
console.log(str[0]);
for (var i = 0; i < str.length; i++) {//ID
if (str[i].indexOf('#') === 0) {
temp = str[i].replace('#', '');
element = element.getElementById(temp);
}
else if (str[i].indexOf('.') === 0) {//Class
temp = str[i].replace('.', '');
element = element.getElementsByClassName(temp)[0];
}
else if (str[i].indexOf('#') === -1 && str[i].indexOf('.') === -1 && str[i].indexOf('[') === -1) {//Tag
element = element.getElementsByTagName(str[i])[0];
}
else if (str[i].indexOf('[') === 0 && str[i].indexOf('=') === -1) {//属性
temp = str[i].replace('[', '').replace(']', '');
//console.log(temp)
//console.log(element.length,element)
//console.log(doc.length)
for (var element = element.getElementsByTagName('*'), j = 0; j < element.length; j++) {
if (element[j].hasAttribute(temp) === true) {
element = element[j];
}
}
}
else {//属性值
temp = str[i].replace('[', '').replace(']', '');
temp = temp.split('=');
element = element.getElementsByTagName('*');
for (var j = 0, l = element.length - 1; j < l; j++) {
console.log('j=' + j, 'element.length=' + l);
if (element[j].attributes.length != 0) {
//var xxx = element[j].attributes.length - 1;
console.log('j=' + j);
//for (var i = 0; i < xxx; i++) {
console.log('j=' + j);
if (console.log(j) && [j].attributes[temp[0]] != undefined && element[j].attributes[temp[0]].value === temp[1]) {
console.log('j=' + j);
element = element[j];
}
//}
}
}
}
}
return element;
}
HTML Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div id="main" class="main2">
<h1 id="tit" class="title">JavaScript</h1>
<!--comment-->
<p class="test test1 test2">
<span>
<a href="baidu.com" class="baidu"></a>
<a href="github.com" class="github"></a>
</span>
</p>
</div>
<div id="main2">
<span>
<a href="baidu.com" class="baidu">WEB</a>
<a href="github.com" class="github">web</a>
</span>
</div>
<ol></ol>
<script src="util.js"></script>
</body>
</html>
1
domty 2015-11-10 18:07:02 +08:00
没细看,说错了当我没说
难道不是 j=4,l=4 的时候中止循环 所以 j=3 还在执行 j=4 不执行有错? |
2
isbase OP 在 chrome 控制台执行 $('#main [class=github]') 后正确结果应该是返回
<a href="baidu.com" class="baidu"></a> |
3
learnshare 2015-11-10 18:09:46 +08:00
没错啊,你自己这么写的
|
5
isbase OP ```
function $(selector) { var str = selector.split(' '), temp, element = document; console.log(str[0]); for (var i = 0; i < str.length; i++) {//ID if (str[i].indexOf('#') === 0) { temp = str[i].replace('#', ''); element = element.getElementById(temp); } else if (str[i].indexOf('.') === 0) {//Class temp = str[i].replace('.', ''); element = element.getElementsByClassName(temp)[0]; } else if (str[i].indexOf('#') === -1 && str[i].indexOf('.') === -1 && str[i].indexOf('[') === -1) {//Tag element = element.getElementsByTagName(str[i])[0]; } else if (str[i].indexOf('[') === 0 && str[i].indexOf('=') === -1) {//属性 temp = str[i].replace('[', '').replace(']', ''); //console.log(temp) //console.log(element.length,element) //console.log(doc.length) for (var element = element.getElementsByTagName('*'), j = 0; j < element.length; j++) { if (element[j].hasAttribute(temp) === true) { element = element[j]; } } } else {//属性值 temp = str[i].replace('[', '').replace(']', ''); temp = temp.split('='); element = element.getElementsByTagName('*'); for (var j = 0, l = element.length - 1; j < l; j++) { console.log('j=' + j, 'element.length=' + l); if (element[j].attributes.length != 0) { //var xxx = element[j].attributes.length - 1; console.log('j=' + j); //for (var i = 0; i < xxx; i++) { console.log('j=' + j); if (element[j].attributes[temp[0]] != undefined && element[j].attributes[temp[0]].value === temp[1]) { console.log('j=' + j); element = element[j]; } //} } } } } return element; } ``` |
6
Cloudee 2015-11-10 18:18:00 +08:00
@isbase 循环条件是 j < l , l = 4 的时候 j 是 0 1 2 3 ,你要是遍历全部节点的话 l 不用-1
|
7
nino 2015-11-10 18:22:06 +08:00
没理解,从 0 循环到 3 不就是四次吗
|
9
liuxiaoxiaochen 2015-11-10 18:46:19 +08:00
理解一下 for 循环你就会明白为什么了 for 循环是倒着来的 从后往前判断 你 j=3 了 再来的话先执行 j++ 此时 j = 4 4< 4 吗? 所以就停止了
|
10
isbase OP @liuxiaoxiaochen 蒙住了,多谢
|
11
Heroy 2015-11-11 17:06:34 +08:00
下标从零开始~~~
|