这是一个创建于 2439 天前的主题,其中的信息可能已经有所发展或是发生改变。
(本来这文章准备多涉及几块,但是吐槽这种东西做了三个小时,发现要吐槽的地方太多了,越挖越大的坑,再花太多时间就有点亏了)
听说 QQ 音乐要拆分融资什么的,作为 QQ 音乐的绿钻用户,稍微从一个 iOS 程序员和一个设计外行声讨下 QQ 音乐的 iOS 端设计。
从某种层面上,TabBar 算是这么多年实践出来非常实用的移动端的最佳实践了,QQ 音乐不采用 TabBar 这其实也没啥,但是现在一打开 App,在花花绿绿的复杂页面上,切换到“我的”,可以采用屏幕侧滑(但是点击左上角的汉堡按钮,又是一个侧滑效果),或者点到最顶端的“我的”,点到“我的”之后,又是哗啦啦一大堆东西,感觉 QQ 音乐就是强行塞了一堆东西,只是想听个自己的歌单,需要在几个页面非常集中注意力才不会选错。
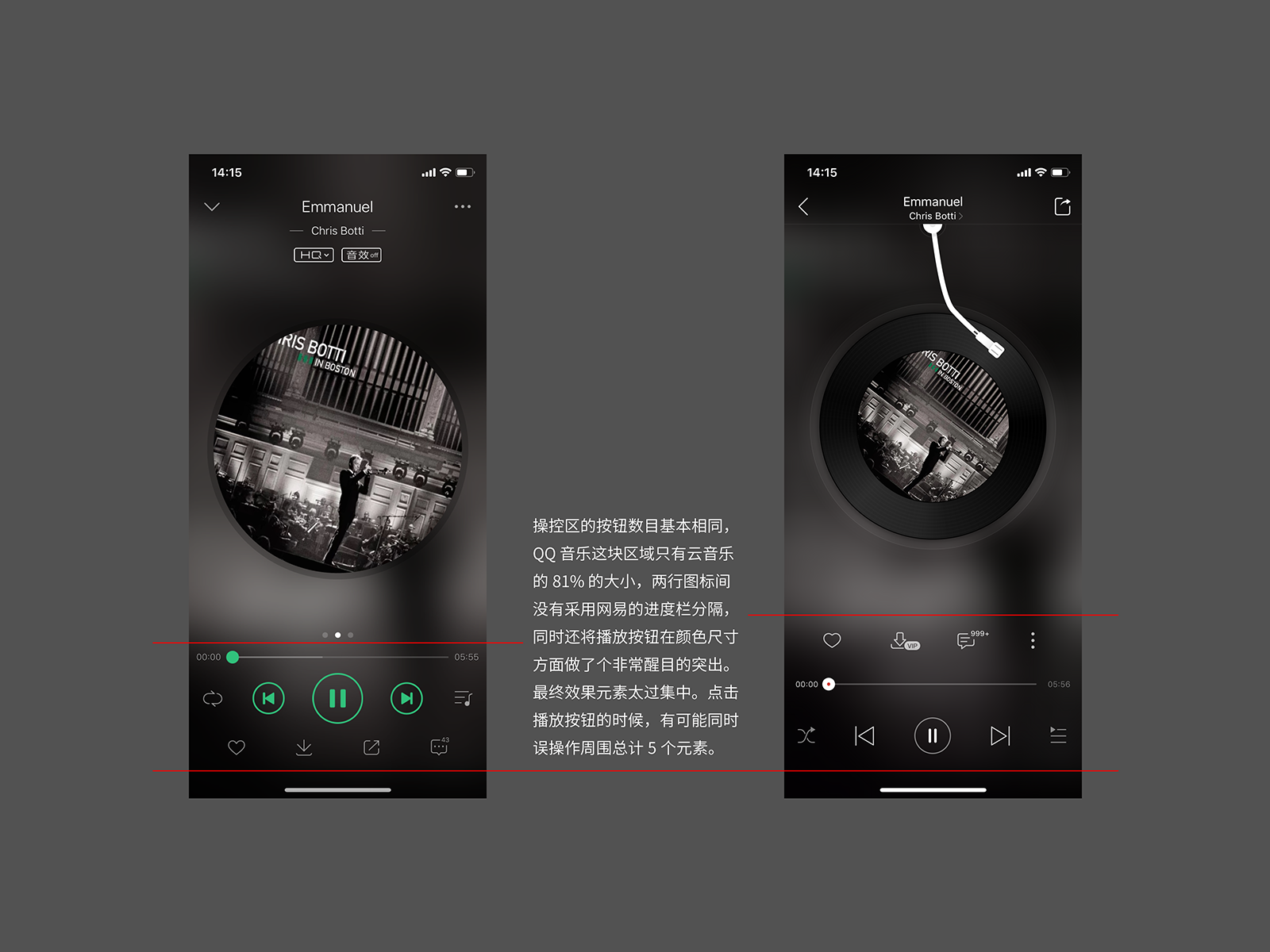
为什么说 QQ 音乐复杂,图一是比较直观的 QQ 音乐和网易云音乐的对比,可交互元素其实并没有比对手多多少,但是元素的排布类型太多,尺寸大小也不一:

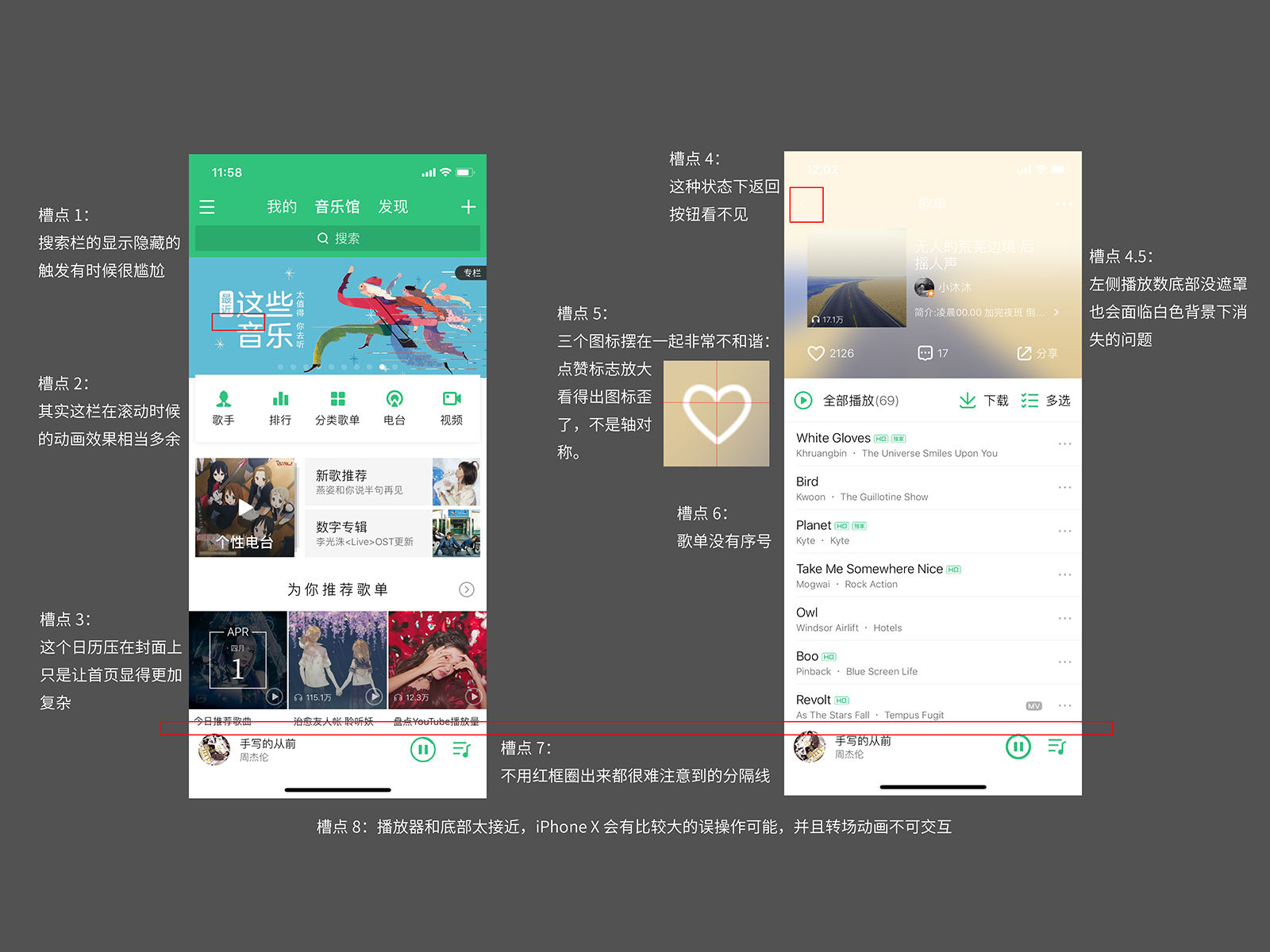
另外整个 App 的细节都有很多问题,没什么用的多余动画效果,糟糕的每日推荐的日历压印样式,看不清的分隔元素,可能因为图片背景隐藏不见的 UI 控件,简直是生产事故的图标细节,感觉 QQ 音乐的存在就是为了无时无刻反击着“腾讯注重细节,强项在产品”的论调:

其实有些地方也不能说是细节问题,毕竟我觉得有些地方是非常大的设计方向的问题,比如播放器页面,一堆大小差异巨大的图标排成两行挤在一起,三个图标还一副高亮状态:

就吐槽到这里吧……再吐槽也吐槽不完,关键也没啥用。
听说 QQ 音乐要拆分融资什么的,作为 QQ 音乐的绿钻用户,稍微从一个 iOS 程序员和一个设计外行声讨下 QQ 音乐的 iOS 端设计。
从某种层面上,TabBar 算是这么多年实践出来非常实用的移动端的最佳实践了,QQ 音乐不采用 TabBar 这其实也没啥,但是现在一打开 App,在花花绿绿的复杂页面上,切换到“我的”,可以采用屏幕侧滑(但是点击左上角的汉堡按钮,又是一个侧滑效果),或者点到最顶端的“我的”,点到“我的”之后,又是哗啦啦一大堆东西,感觉 QQ 音乐就是强行塞了一堆东西,只是想听个自己的歌单,需要在几个页面非常集中注意力才不会选错。
为什么说 QQ 音乐复杂,图一是比较直观的 QQ 音乐和网易云音乐的对比,可交互元素其实并没有比对手多多少,但是元素的排布类型太多,尺寸大小也不一:

另外整个 App 的细节都有很多问题,没什么用的多余动画效果,糟糕的每日推荐的日历压印样式,看不清的分隔元素,可能因为图片背景隐藏不见的 UI 控件,简直是生产事故的图标细节,感觉 QQ 音乐的存在就是为了无时无刻反击着“腾讯注重细节,强项在产品”的论调:

其实有些地方也不能说是细节问题,毕竟我觉得有些地方是非常大的设计方向的问题,比如播放器页面,一堆大小差异巨大的图标排成两行挤在一起,三个图标还一副高亮状态:

就吐槽到这里吧……再吐槽也吐槽不完,关键也没啥用。
1
kingboy9525 2018-04-01 15:11:02 +08:00
然而有些人认为只有版权才是体验的全部。
|
2
peterpei 2018-04-01 15:12:32 +08:00 via Android
这样一看的确很乱
看了一眼 Android 版,还行 |
3
CRight 2018-04-01 15:16:02 +08:00 via iPhone @kingboy9525 这毕竟是个音乐软件,没有版权谈其他的再怎么说都很无力。如果只是看评论直接看内涵段子就行了。现在出问题的还只是国内音乐,欧美音乐更本没人深扒,云音乐上架一些乐队的新歌、EP 比 iTunes 还快。
|
4
watzds 2018-04-01 15:16:23 +08:00 via Android
我觉得也是,看着不舒服,排版不行
网易的很多 app 看着还是不错的。严选也可以 阿里的淘宝天猫也丑。 |
5
huang5587783 2018-04-01 15:17:54 +08:00 via iPhone
所以一直坚守网易云音乐
|
6
aoobo 2018-04-01 15:49:58 +08:00 via iPhone 有道理,我选 QQ 音乐。
|
7
x86 2018-04-01 15:56:29 +08:00 via iPhone
4 图播放器的进度条,上下首切换,播放暂停按钮高亮有什么不对?
|
8
Cavolo 2018-04-01 16:05:24 +08:00 via iPhone
@kingboy9525 然而的确是这样
|
9
Cavolo 2018-04-01 16:08:26 +08:00 via iPhone
@CRight 我当年用网易云的时候一个冷门歌手的一张 ep 没有,我就在 iTunes 买了发邮件给了网易云客服,然后然后上架了,256k aac 硬生生被转成了 320k mp3。从此我再也不信这些平台的所谓无损
|
10
beimenjun OP @x86 因为是公司产品,那么就不能把这个东西作为设计师个人标记来进行讨论。
在我看来是额外把这几个图标和其他图标的不协调进一步放大了。如果说是为了让众多按钮中把这几个常用的变得醒目,那么我认为从一开始就不应该让设计陷入这种必须采用亮色来加强视觉效果的作用,这种功能应该由形状以及排版来承担。这就好像写代码遇到一个奇怪的 bug 没找到根本原因,但发现某一句代码延迟个 0.5 秒就能解决问题一样,是一种坏的气味。 采用和同一功能区其他按钮颜色不同的设计,是在增加用户的最初学习和适应的成本。而且使用这种颜色设计的同时,如果你关注其点击效果你就会发现,在真正用户交互的时候,QQ 音乐的高亮设计的时候反而不醒目。 所以我认为这是一种坏的设计。 |
11
murmur 2018-04-01 16:34:13 +08:00
这个电台和视频应该去掉的 qq 音乐启动太慢了
|
12
beimenjun OP |
13
akring 2018-04-01 17:31:13 +08:00
@kingboy9525 虽说都重要,但是版权(内容)始终是重于体验( UI )的,尤其是音乐类这种主要内容靠声音而非视觉输出的 App
|
14
yianing 2018-04-01 17:34:10 +08:00
还是网易云看着舒服,而且比 QQ 音乐流畅不少
|
15
icy37785 2018-04-01 17:36:25 +08:00 via iPhone 以前我也用网易,直到我换了大王卡。。。。有人觉得 UI 才是体验,有人觉得版权才是体验,穷困的我觉得免流才是体验。。。
|
16
mengyaoss77 2018-04-01 17:46:09 +08:00 via Android
安卓端我也觉得 QQ 音乐难看 而且总有一种不流畅的感觉。
况且最近网易家的 jpop 版权回来一大批,表示还是继续坚守网易云音乐。 |
17
exploreexe 2018-04-01 18:56:41 +08:00
对于设计上的观点不敢苟同,本人觉的地步播放按钮三个突出设计没问题,用高亮也没问题。
之前用过虾米 网易 QQ,一直觉的 QQ 音乐的设计使用体验都是远超前两者的,做的最差的就是虾米。虾米的产品,设计完全就是非主流三线产品团队的作品。 |
18
muziki 2018-04-01 19:20:31 +08:00
@exploreexe 新版虾米改版之后还是可以的
|
19
kx5d62Jn1J9MjoXP 2018-04-01 19:38:33 +08:00 via Android
腾讯系竟然在 iOS 上用汉堡菜单而不用底栏😂
|
20
loveqyqx 2018-04-02 08:34:11 +08:00 via iPhone
定时关闭如果在放歌需要点击两次返回到主界面然后再点左上角🙂 云音乐在每首歌里面都可以设置
|
21
gaMe5hGLc86G4U52 2018-04-02 09:00:09 +08:00
我最受不了的是 QQ 音乐的播放控制按钮下边还有收藏下载按钮,我觉得放在上边好一点,控制按钮放在最下班。
|
22
CommandZi 2018-04-02 09:52:25 +08:00
很早以前我就发过反馈说交互很差,然而并没有什么用。
第一个是默认 UI 没有任何高斯模糊的地方,iOS 从 7 开始引入高斯模糊作为风格之一,到现在 12 都快要出了,QQ 音乐还是没有,一打开就感觉在用安卓机 一个是播放器页面点击评论,它是先把播放器页面 Dismiss,然后再 Push 去评论页面,返回的时候再次把播放器页面 Present 出来,真的不能理解 |
23
qfmy1991 2018-04-02 10:07:18 +08:00
一直是网易云音乐用户, 因某首歌网易没版权故下载 QQ 音乐, 冲了绿钻,用了 2 个月,因操作用户体验实在太差,无奈又换回网易云。
|
24
psklf 2018-04-02 12:41:57 +08:00
话说回来,最近虾米音乐 7.0 的更新 有用虾米的感觉怎么样 我感觉有进步
|
25
ZhLTE 2018-04-02 12:59:35 +08:00
反正点进去也只是按一下播放 相对来说版权重要多了。虽然确实应该吐槽一波
天天动听万岁 |
27
darkjoker 2018-04-02 14:52:21 +08:00
网易云音乐用户表示,原来 QQ 音乐不用 tabbar 的啊,真的惊艳到我了.
平常用的 app 已经太多 tabbar 了,微信,QQ,微博,淘宝,贴吧,AppsStore,能我让不用 tabbar 就太好了..... 要我设计我也设计一款不用 tabbar 交互的 |
28
bao3 2018-04-02 15:31:21 +08:00
QQ 音乐的 UI 实在烂到可以,所以我每次尝试之后都放弃了。
|
29
cai314494687 2018-04-02 17:05:15 +08:00
我确实用不习惯 iOS 版 QQ 音乐的界面,每次下载完了之后用了两下就卸载了。
|
30
JoyNeop 2018-04-02 18:49:45 +08:00
毕竟腾讯产品,能好用就有鬼了
|
31
Keyblade 2018-04-02 23:03:12 +08:00
跑个题咨询一下绿钻还要另外购买数字专辑吗(。
最近考虑从网易云音乐换到 QQ 音乐了 |
33
StevenRCE0 2019-05-03 00:51:26 +08:00 via iPhone
一直用 MOO 音乐,也是腾讯家的,但是收藏和 QQ 音乐不互通。
界面设计不错,但是交互层级略多,而且没有清晰的提示。 |