这是一个创建于 2278 天前的主题,其中的信息可能已经有所发展或是发生改变。
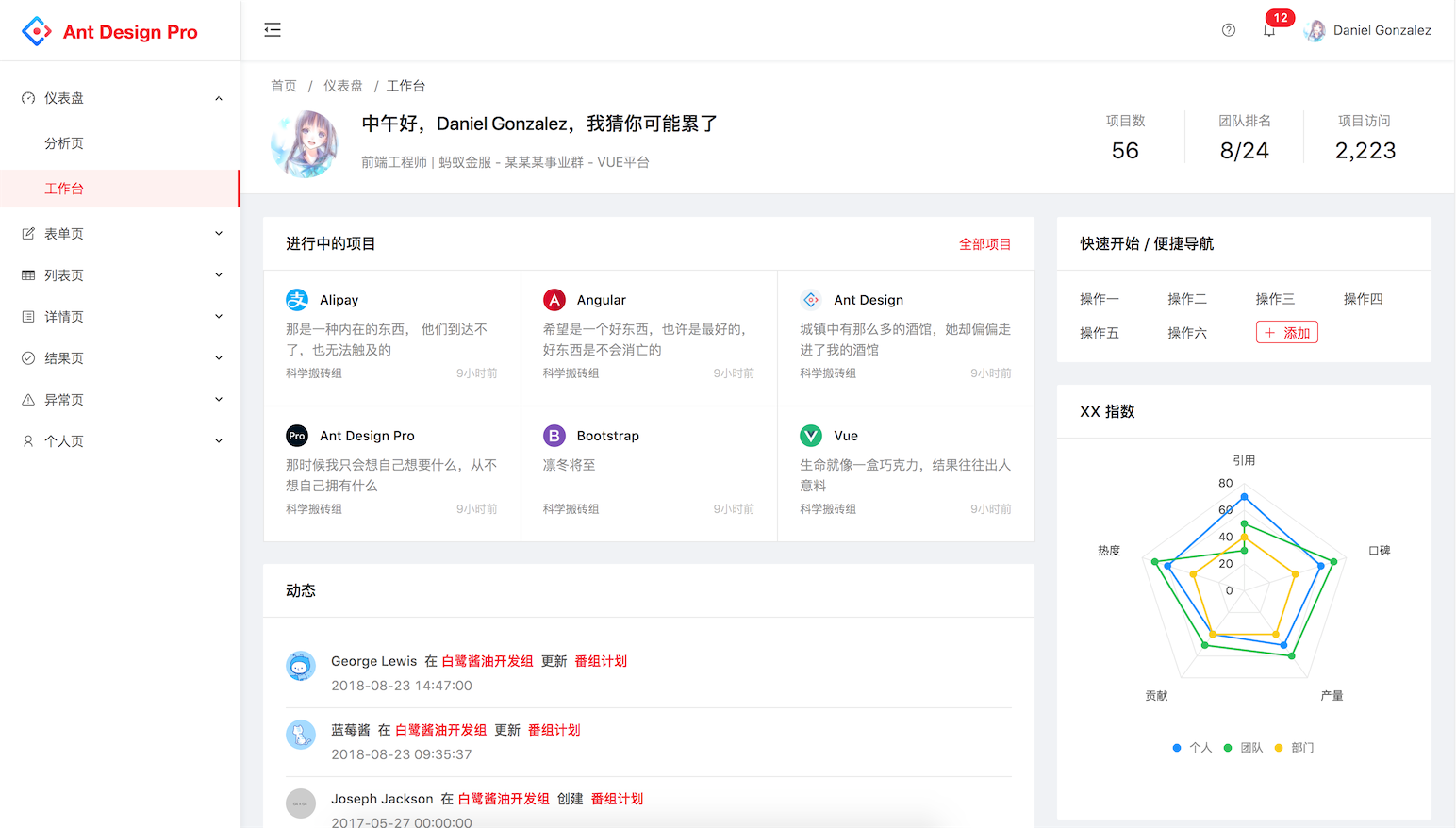
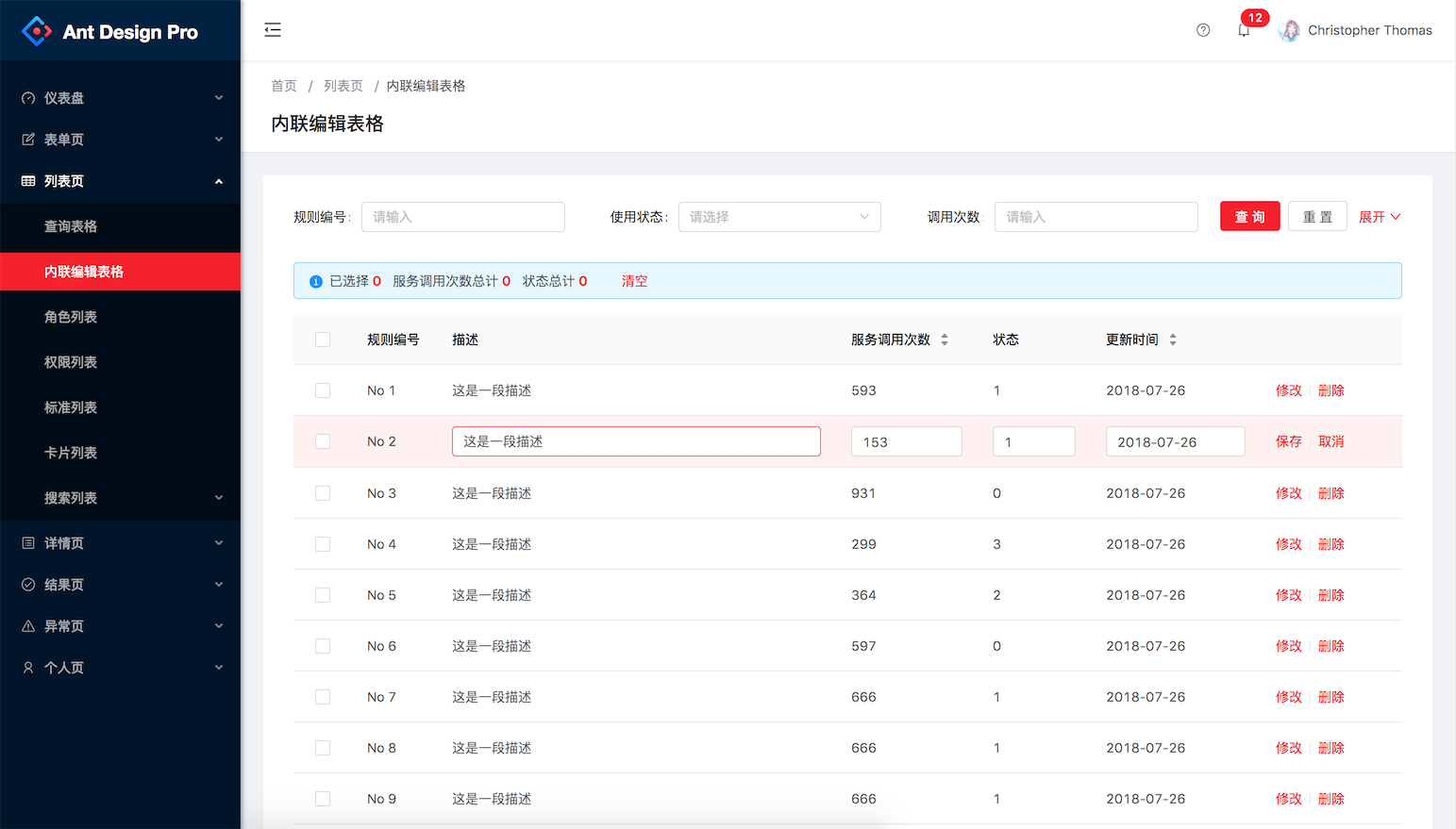
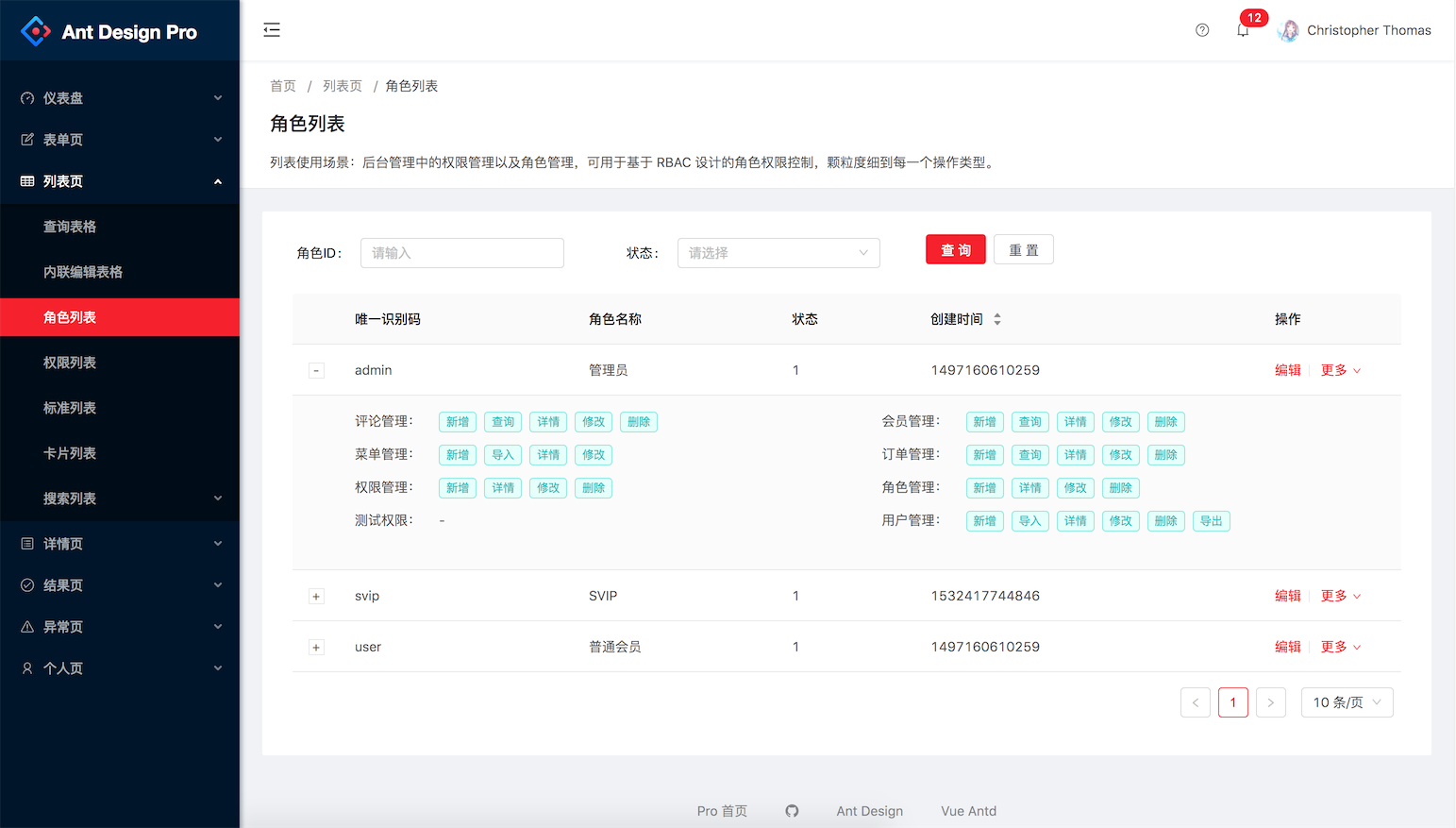
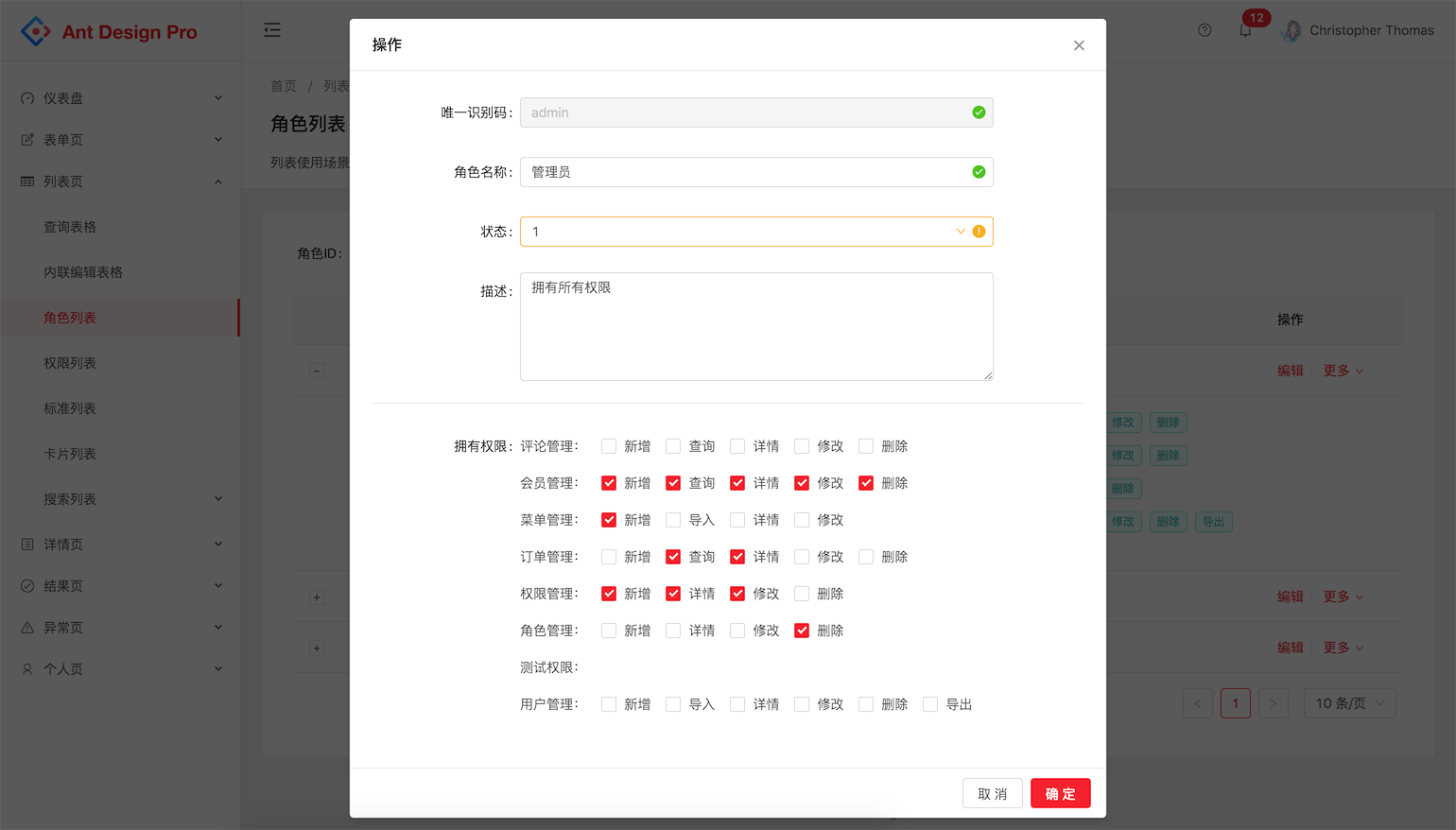
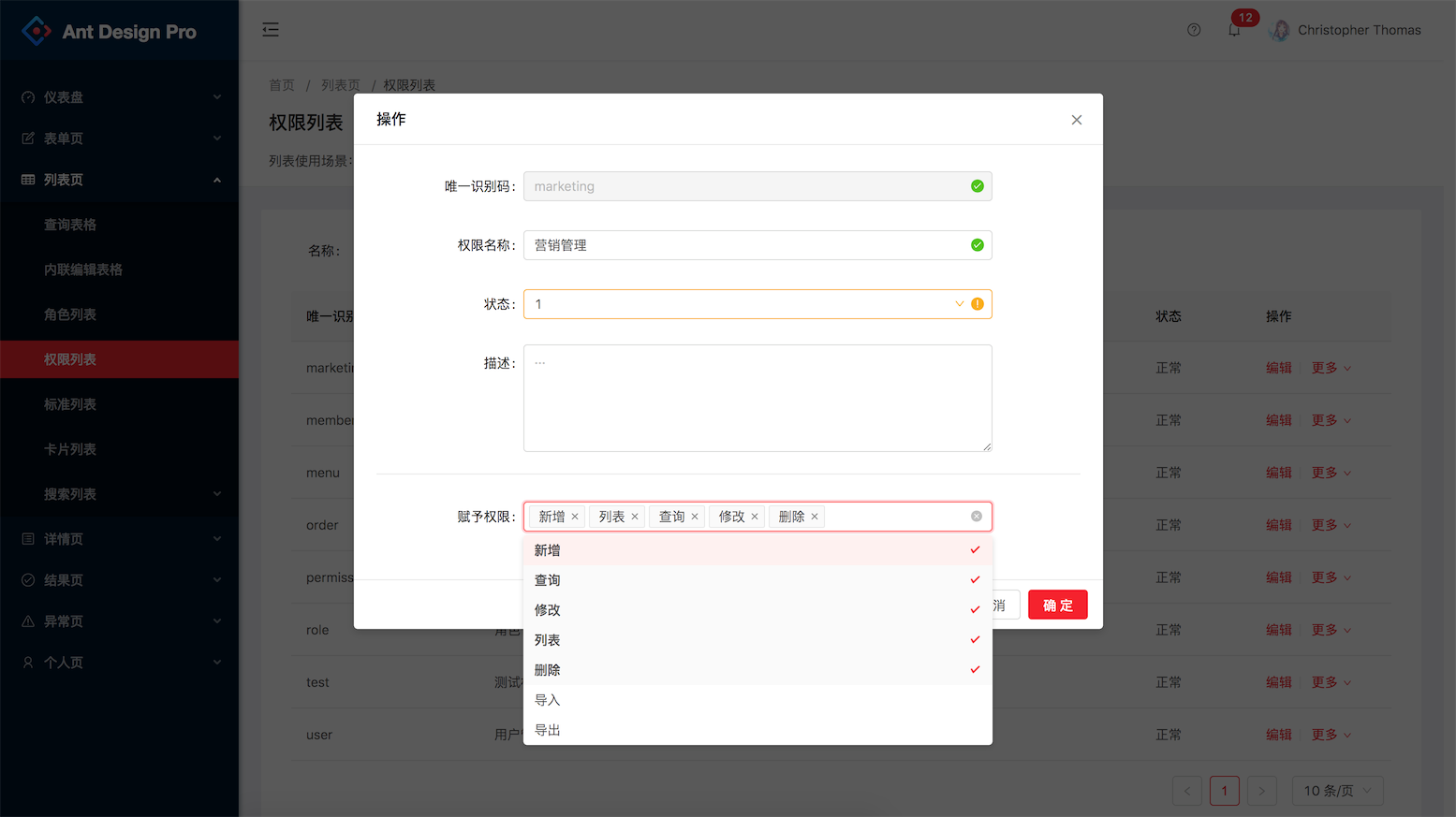
基于 Ant Design of Vue 实现的 Ant Design Pro Vue 版轮子
因为我是后端猿,Vue 用得很烂就我不说什么了
ps: 这个 repo 是做别的项目的时候,分离出来的 demo, 所以请不要介意里面的一些奇怪的数据或内容







1
wzhndd2 2018-09-16 16:51:50 +08:00
打破 0 回复
|
2
agee 2018-09-16 19:29:31 +08:00
终于是有了,,支持。。
|
3
FanError 2018-09-16 19:46:09 +08:00
不支持 IE11,请问有啥方法支持 IE9+么,感觉比 element 那套好看很多。
网上找了几个都 ant design vue 的都不支持 IE |
4
Sendya OP @FanError 要加插件,具体看 antd 官方 [https://ant.design/docs/react/getting-started-cn#兼容性]( https://ant.design/docs/react/getting-started-cn#%E5%85%BC%E5%AE%B9%E6%80%A7)
|
5
fei051466 2018-09-17 01:06:32 +08:00 via iPhone
感谢分享,马克一下
|
6
benjunk 2018-09-17 09:53:32 +08:00
antd 不是有官方的 vue 版本么
|
7
ns2250225 2018-09-17 11:12:29 +08:00
element-admin 的代码,换上了 antd-design-vue 的 UI,不过我最近也是搞这个事情 😝
|
9
benjunk 2018-09-17 14:53:03 +08:00
@Sendya 这里有个 2000star 的版本,https://github.com/vueComponent/ant-design-vue。
|
11
ns2250225 2018-09-17 15:11:14 +08:00
|
12
Sendya OP @benjunk 你没发现我写的这个就是基于 https://github.com/vueComponent/ant-design-vue 吗? hhh
|
13
DengMr 2018-12-04 12:28:19 +08:00
有点意思啊
|
14
codevvvv9 2019-03-26 11:02:16 +08:00
这种 新的自创的库 和 抄袭的 界限在哪呢
|
15
zhhlwd 2019-04-14 14:30:26 +08:00
侧边栏右边的阴影层级不够,以至于顶部的阴影被 header 挡住了,react 版的没挡住,加 z-index: 1000;
|
17
fslfsl 2021-03-14 16:30:13 +08:00
预览地址不能看了吗 题主
|
18
Sendya OP @fslfsl pro.antdv.com 最新的地址一般在 github 项目仓库都会体现出来
|