迫于兼容 iOS 设备,用 golang 写了个把静态博客中 webp 图片在线转为 jpg 的工具
debuggerx · 2020-11-24 11:41:20 +08:00 · 2558 次点击起因
不久前决定开始写博客了,选了 Hexo + Butterfly 主题 + GitHub pages 的方案,总体还是很满意的: https://www.debuggerx.com
很多人建站或者弄博客,喜欢使用图床,但是看到很多稍微老一点的文章,经常碰到“裂图”,要么是图床崩了、关服了,或者服务条款变了,甚至是图床服务器事故资料丢失,这对于想把博客作为长期信息记录的目的来说过于冒险,同时考虑使用的便捷性、迁移的安全性和管理的可控,最后我想干脆就把图片文件直接存博客里吧,配合 post_asset_folder: true 的选项后还是很方便的。 这样一来,为了减小 git 仓库的大小,以及优化网站的加载速度,尽量地压缩图片大小就非常必要了,所以我的博客里大量使用了 webp 格式的图片,相比 jpg 和 png 图片大概能省一半左右的空间。我平时常用的开发环境是 Linux,手机 Android,直到有一天用 iPhone6 测试机测完刚写的 Flutter 项目新功能,随手打开博客看了下,才发现:

包括博客的背景图、文章的封面图、头像,只要是使用了 webp 格式,要么显示了主题设置的加载错误图,要么直接不显示,这、这、这……
解决方案
-
在网上和 v 站内搜索,多数解决这个问题的方案都是使用 oss,使用对象存储提供的转格式 api,这个我之前做过的 app 中用过七牛云,确实很方便;还有一种是每张 webp 图片都再存一份其他格式的——这两种方案对我现在静态部署的博客来说显然都不合适
-
使用 webpjs, 只要网页中引入这个库,就可以在不支持的设备上通过 js 解码 webp,再将解码后的图片数据用 data base64 的方式塞回图片的 src 来实现图片的正常显示。这种我也试过了,确实可以显示图片了,但是问题在于如果页面中 webp 的图片过多或者尺寸过大,解码速度可能很慢,期间页面会阻塞,体验很差,而且这样的方式解码页面以后,用 Mac 的 safari 打开开发者工具面板都能卡上十几秒,所以也放弃。
-
最后想来想去,想要通过 api 的方式在线将 webp 的图片转为 jpg,搜索了一下貌似没找到类似的成品,遂决定自己动手撸一个~
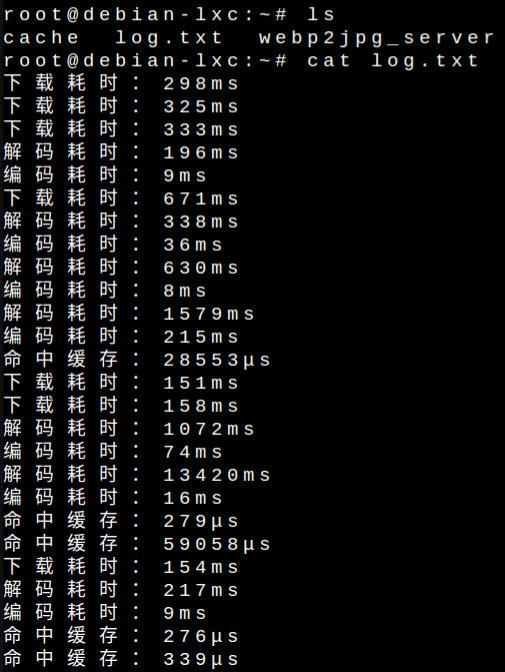
效果:

简单说下思路,其实也很简单,就是在博客的每个页面加载完之后立即执行一段 js,判断设备如果不支持 webp, 就获取页面上所有的图片元素,如果其地址是 webp 格式,就在地址前面拼上转码 api 的路径,假设原图片地址是 http://xxx.com/bg.webp,就把它变成 http://webp2jpg.com/?http://xxx.com/bg.webp ;服务端接收到请求,从 query 中拿到原始图片地址,下载后解码再用 jpg 格式编码返回,这样网页实际下载到的图片就可以直接显示了;服务端也做了简单的缓存,同一张图片第一次解码后会缓存下来,之后直接返回缓存文件:

发帖的目的是看看大家对这个东西的态度,有没有需求,因为代码本身很少就写了一会儿,就已经满足了我自己的需求,但是如果想要拿出来给别人用还需要修改添加很多东西,不想浪费精力发出来没人用,毕竟 Safari 14 也已经支持 webp 了,随着苹果系统更新这个问题终将成为历史的尘埃,So ~
1
xy2401 2020-11-24 12:33:59 +08:00
webp 连 火狐去支持了。ios 居然不支持吗? iPhone/Mac 这么大的量
|
2
icyalala 2020-11-24 12:50:15 +08:00
有些东西惯性还是很大的。。
比如 macOS 直到最新的 BigSur 才原生支持 WebP,Windows 目前都没有原生支持,Photoshop, Office 这些软件原生也都不支持 WebP 。右键存个图片到桌面打都打不开。 JPEG 手机上都有硬件加速了,WebP 连 ICC 、EXIF 支持都不够好。 |
3
JerryCha 2020-11-24 13:23:33 +08:00
可以试试 Apple 、Canon 现在都在主推的 HEIF,NOKIA 有个开源库实现,采用 HEVC 帧内压缩算法,有硬解加速。
|
4
debuggerx OP @xy2401 屁股决定脑袋,iOS14 能支持 webp 已经是谢天谢地谢库克了……
但是看下 iOS13 及之前版本的占有率: https://i.loli.net/2020/11/24/nxmGBjlrwFyUoef.png emmm 。。。 |
6
lylsh1993 2020-11-24 15:08:35 +08:00 via iPhone
|
7
lylsh1993 2020-11-24 15:12:46 +08:00 via iPhone
|
8
wangsd 2020-11-24 15:24:50 +08:00
采用 HEVC 编码的 HEIC 应该不会大规模普及,HEVC 专利池都有三个,AVIF 或许会成为下一个主流图像编码。
|
9
debuggerx OP |
10
MrKrabs 2020-11-24 20:01:58 +08:00
还不如直接用 mozjpeg 呢
|